Unity の UI で Image を格子状に配置しようとプログラムで行ったときにハマりました。
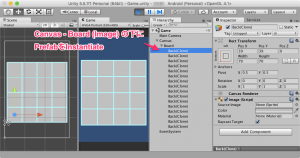
Imageを配置する親となるImageに、以下のようなコードを記述し、左下を基点にして配置してみました。
//タイルサイズ
private Vector2 column = Vector2.zero;
//タイル間の隙間
private Vector2 margin = Vector2.zero;
[SerializeField, Tooltip("UnityEngine.UI.Imageのプレハブ")]
private GameObject backPrefab = null;
void setupBackground() {
var area = this.gameObject.GetComponent<RectTransform> ().sizeDelta;
var offset = new Vector3 (area.x, area.y, 0.0f) * -0.5f;
var pos = Vector3.zero;
pos.y = this.margin.y + this.column.y * 0.5f;
//左下基点
for (int i = 0; i < Grid.GridSize; i++) {
pos.x = this.margin.x + this.column.x * 0.5f;
for (int j = 0; j < Grid.GridSize; j++) {
var back = Instantiate (this.backPrefab, this.gameObject.transform);
back.gameObject.transform.position = (this.gameObject.transform.position + offset) + pos;
pos.x += (this.margin.x + this.column.x);
}
pos.y += (this.margin.y + this.column.y);
}
}
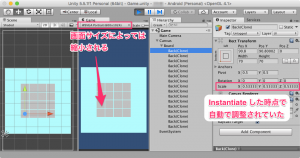
最初は、うまくいったと思ったが、画面サイズを変更してから実行すると、様子が違う…。
設計時の 320 x 480 画面サイズ 以外は全部だめじゃん…。 ^^;;

原因はScaleが自動的に調整されていたので、localScale を Vector3.one に変更してから位置を指定するようにしました。
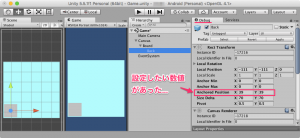
しかし、sizeDelta の値が固定で前述のコードではうまく配置できない…どうしたものかと悩んでいたら、InspectorをDebugで見たときに Anchor Position という項目に気づきました。

以上のことから、Instantiate部分を以下のように修正して解決しました。
var back = Instantiate (this.backPrefab, this.gameObject.transform);
{
back.gameObject.transform.localScale = Vector3.one;
back.gameObject.GetComponent<RectTransform>().anchoredPosition = pos;
}
気づけばたいしたことない程度のことですが、手動で仮配置していた時は、Scaleが調整されなかったので、最後の最後まで自分は気づけませんでした…。

One Comment